Perangkat Lunak Pembuatan Animasi 2D Sederhana: Cara Membuat Animasi 2d Sederhana Dengan Mudah Dan Cepat

Cara membuat animasi 2d sederhana dengan mudah dan cepat – Buat animasi 2D keren sekarang gampang banget, gaes! Enggak perlu jadi ahli animasi dulu, kok. Asal pilih software yang tepat dan ikuti tutorialnya, kamu bisa bikin animasi sederhana dengan cepat. Berikut ini beberapa pilihan software animasi 2D yang bisa kamu coba, baik yang gratis maupun berbayar, cocok banget buat pemula.
Perangkat Lunak Animasi 2D untuk Pemula
Memilih software animasi yang tepat itu penting banget, biar proses pembuatan animasimu lancar jaya. Berikut beberapa pilihan software yang bisa kamu pertimbangkan, lengkap dengan kelebihan dan kekurangannya.
| Nama Perangkat Lunak | Kelebihan | Kekurangan | Harga/Lisensi |
|---|---|---|---|
| OpenToonz | Open source, gratis, fitur lengkap, banyak digunakan profesional | Kurva pembelajaran agak curam, antarmuka mungkin terasa rumit bagi pemula | Gratis |
| Pencil2D | Sederhana, mudah digunakan, gratis, cocok untuk animasi 2D klasik | Fitur terbatas dibandingkan software berbayar, kurang cocok untuk animasi yang kompleks | Gratis |
| Krita | Gratis, open source, antarmuka intuitif, cocok untuk gambar dan animasi | Fitur animasi mungkin tidak selengkap software khusus animasi | Gratis |
| Toon Boom Harmony | Fitur sangat lengkap, digunakan banyak studio animasi profesional, performa tinggi | Harga mahal, kurva pembelajaran cukup tinggi | Berbayar, lisensi tahunan/bulanan |
| Adobe Animate | Antarmuka user-friendly, integrasi dengan software Adobe lainnya, fitur lengkap | Berbayar, membutuhkan spesifikasi komputer yang cukup tinggi | Berbayar, langganan bulanan/tahunan |
Antarmuka Pengguna Perangkat Lunak Animasi
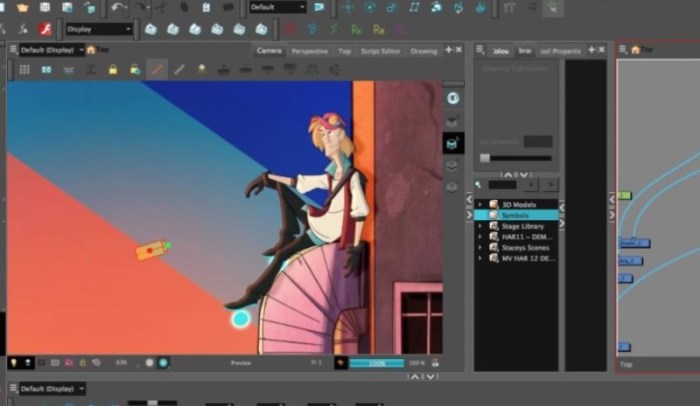
Melihat langsung antarmuka software itu penting banget buat ngebayangin gimana rasanya pakai software tersebut. Berikut gambaran antarmuka dua software yang berbeda.
OpenToonz: Antarmuka OpenToonz terlihat cukup kompleks dengan banyak menu dan panel. Namun, setelah terbiasa, kamu akan menemukan kekuatannya. Elemen pentingnya termasuk timeline untuk mengatur urutan gambar, panel untuk menggambar, dan berbagai tool untuk memanipulasi gambar dan animasi. Secara keseluruhan, tampilannya profesional dan powerful, tapi mungkin agak overwhelming bagi pemula.
Pencil2D: Berbeda dengan OpenToonz, Pencil2D menawarkan antarmuka yang lebih minimalis dan mudah dipahami. Timeline-nya sederhana, tool drawing-nya intuitif, dan cocok banget buat yang baru belajar animasi. Meskipun fitur-fiturnya lebih sederhana, kemudahan penggunaannya menjadi nilai plus.
Perbandingan Kemudahan Penggunaan
Dari ketiga software gratis yang disebutkan (OpenToonz, Pencil2D, dan Krita), Pencil2D menawarkan kemudahan penggunaan yang paling tinggi, diikuti oleh Krita, dan kemudian OpenToonz. OpenToonz memang powerful, tapi butuh waktu untuk menguasainya.
Saran Perangkat Lunak untuk Pemula
Untuk pemula, Pencil2D adalah pilihan yang sangat direkomendasikan. Software ini mudah dipelajari, gratis, dan cukup untuk membuat animasi 2D sederhana. Setelah menguasai dasar-dasar animasi dengan Pencil2D, kamu bisa mencoba software lain yang lebih kompleks seperti Krita atau OpenToonz.
Membuat Animasi 2D Sederhana: Mudah dan Cepat Banget!

Nggak perlu jadi animator profesional untuk bisa bikin animasi 2D keren! Dengan sedikit kreativitas dan langkah-langkah yang tepat, kamu bisa menciptakan animasi sederhana dengan cepat. Artikel ini akan memandu kamu dari nol sampai animasi kamu siap diunggah ke media sosial. Siap-siap jadi viral!
Langkah-Langkah Pembuatan Animasi Sederhana
Proses pembuatan animasi 2D sederhana sebenarnya lebih mudah daripada yang kamu bayangkan. Ikuti langkah-langkah berikut ini, dan kamu akan terkejut betapa cepatnya kamu bisa membuat animasi sendiri!
- Memilih Software: Ada banyak pilihan software animasi 2D, mulai dari yang gratis seperti Pencil2D hingga yang berbayar seperti Adobe Animate. Pilih yang sesuai dengan kemampuan dan kebutuhanmu. Untuk pemula, Pencil2D bisa jadi pilihan yang tepat karena mudah digunakan dan gratis.
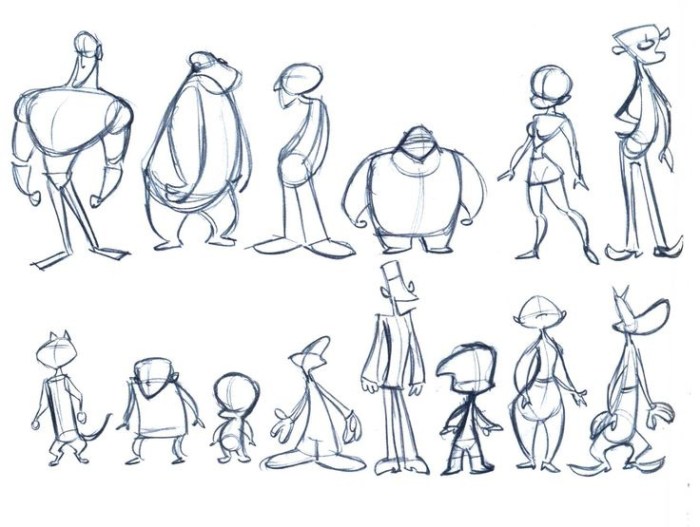
- Membuat Karakter Sederhana: Awali dengan karakter sederhana. Gunakan bentuk geometris dasar seperti lingkaran, persegi, dan segitiga untuk membentuk tubuh, kepala, dan anggota gerak karakter. Jangan terlalu detail di awal, fokus pada bentuk dasar dulu.
- Membuat Animasi Gerakan Berjalan: Untuk membuat animasi berjalan, kamu perlu membuat beberapa frame (gambar) yang menunjukkan posisi karakter yang sedikit berbeda. Misalnya, untuk animasi berjalan ke kanan, kamu bisa membuat beberapa frame yang menunjukkan kaki kanan maju, lalu kaki kiri maju, dan seterusnya.
- Menambahkan Warna dan Efek Sederhana: Setelah karakter dan gerakan dasar selesai, tambahkan warna dan efek sederhana. Kamu bisa menggunakan warna solid atau gradien untuk memberi kesan yang lebih menarik. Efek sederhana seperti bayangan juga bisa membuat animasi terlihat lebih hidup.
- Mengekspor Animasi: Setelah animasi selesai, ekspor animasi dalam format video yang umum digunakan seperti MP4 atau GIF. Kebanyakan software animasi menyediakan pilihan ekspor dengan berbagai format dan pengaturan kualitas.
Membuat Karakter Sederhana dengan Bentuk Geometris Dasar
Bayangkan kamu ingin membuat karakter kucing. Kamu bisa menggunakan lingkaran untuk kepala, segitiga untuk telinga, dan beberapa oval untuk badan dan kaki. Dengan sedikit kreativitas, bentuk-bentuk sederhana ini bisa dikombinasikan untuk menciptakan karakter yang unik dan menarik.
Contoh Animasi Gerakan Berjalan Sederhana
Mari kita coba membuat animasi berjalan sederhana. Misalnya, karakter kotak yang berjalan ke kanan.
Frame 1: Kotak dengan kaki kanan sedikit maju.
Frame 2: Kotak dengan kaki kiri sedikit maju, kaki kanan sedikit mundur.
Frame 3: Kotak dengan kaki kanan sedikit maju, kaki kiri sedikit mundur.
Frame 4: Kotak dengan kedua kaki sejajar.
Dengan mengulang beberapa frame ini, kamu akan menciptakan ilusi gerakan berjalan.
Menambahkan Warna dan Efek Sederhana pada Animasi
Untuk membuat animasi lebih menarik, tambahkan warna yang sesuai dengan karakter dan latar belakang. Kamu juga bisa menambahkan efek sederhana seperti bayangan untuk memberi kesan kedalaman dan dimensi. Jangan takut bereksperimen dengan berbagai kombinasi warna dan efek untuk menemukan gaya animasimu sendiri.
Mengekspor Animasi dalam Format Video, Cara membuat animasi 2d sederhana dengan mudah dan cepat
Setelah animasi selesai, ekspor dalam format MP4 untuk kualitas video yang baik dan kompatibilitas yang luas. Format GIF juga bisa digunakan, terutama untuk animasi pendek dan berulang. Pastikan untuk mengatur resolusi dan frame rate yang sesuai untuk hasil yang optimal.
Teknik Animasi Dasar

Nah, setelah kita siap dengan software dan ide, saatnya masuk ke inti pembuatan animasi 2D! Ada dua teknik dasar yang perlu kamu kuasai: frame-by-frame dan tweening. Kedua teknik ini punya kelebihan dan kekurangan masing-masing, dan pemilihannya bergantung pada jenis animasi yang ingin kamu buat. Yuk, kita bahas satu per satu!
Animasi Frame-by-Frame
Bayangkan kamu lagi bikin flipbook—gambar demi gambar yang digambar tangan, lalu dibolak-balik cepat-cepat untuk menciptakan ilusi gerakan. Nah, itulah prinsip dasar animasi frame-by-frame. Setiap frame atau gambar merupakan gambar statis yang sedikit berbeda dari frame sebelumnya. Gerakan dihasilkan dari perubahan kecil di setiap frame. Teknik ini memberikan kontrol penuh terhadap setiap detail gerakan, cocok untuk animasi yang detail dan rumit, misalnya animasi karakter dengan ekspresi wajah yang kompleks.
Kelemahannya? Prosesnya bisa sangat memakan waktu dan tenaga, apalagi kalau animasinya panjang dan detailnya banyak. Butuh kesabaran ekstra, gengs!
Contoh sederhana: Animasi karakter berjalan. Setiap frame akan menampilkan posisi kaki dan tangan karakter yang sedikit berbeda, sehingga menghasilkan ilusi gerakan berjalan yang natural.
Animasi Tweening
Kalau frame-by-frame seperti menggambar setiap langkah, tweening lebih seperti memberikan instruksi ke komputer untuk “isi” celah antara dua gambar kunci (keyframes). Kamu hanya perlu menggambar pose awal dan pose akhir, lalu software animasi akan otomatis membuat frame-frame di antaranya. Efisien banget, kan? Teknik ini cocok untuk animasi yang lebih sederhana dan menekankan pada transisi gerakan.
Namun, tweening mungkin kurang cocok untuk animasi yang membutuhkan detail gerakan yang sangat presisi. Terkadang, kamu perlu melakukan penyesuaian manual pada frame-frame yang dihasilkan otomatis agar gerakan terlihat lebih natural.
Contoh sederhana: Animasi bola yang menggelinding. Kamu hanya perlu menggambar pose awal (bola di titik A) dan pose akhir (bola di titik B), lalu software akan otomatis membuat frame-frame di antaranya, menampilkan bola yang menggelinding secara mulus.
Perbandingan Animasi Frame-by-Frame dan Tweening
| Karakteristik | Frame-by-Frame | Tweening |
|---|---|---|
| Detail Gerakan | Sangat detail dan presisi | Kurang detail, bergantung pada pengaturan software |
| Waktu Pembuatan | Lama dan melelahkan | Cepat dan efisien |
| Kontrol | Kontrol penuh terhadap setiap frame | Kontrol terbatas, perlu penyesuaian manual |
| Cocok untuk | Animasi detail dan kompleks | Animasi sederhana dan menekankan transisi |
Ilustrasi Animasi Gerakan Lompat Sederhana dengan Tweening
Mari kita coba membuat animasi lompatan sederhana menggunakan teknik tweening. Kita akan menggunakan tiga keyframe.
- Keyframe 1 (Frame 0): Karakter dalam posisi berdiri tegak. Kaki rapat, tangan di sisi tubuh. Bayangkan karakter seperti sedang bersiap untuk melompat.
- Keyframe 2 (Frame 10): Karakter sedang di udara, kaki sedikit menekuk ke belakang, tangan terangkat ke atas. Posisi ini menunjukkan puncak lompatan.
- Keyframe 3 (Frame 20): Karakter hampir mendarat, kaki mulai lurus dan siap menyentuh tanah, tangan hampir kembali ke sisi tubuh. Posisi ini menunjukkan akhir lompatan.
Software animasi akan secara otomatis menghasilkan frame-frame di antara ketiga keyframe ini, menciptakan ilusi gerakan lompatan yang mulus. Kamu mungkin perlu melakukan beberapa penyesuaian manual pada beberapa frame untuk membuat gerakan terlihat lebih natural dan realistis.
Tips dan Trik Membuat Animasi Cepat

Ngga ada yang mau kan proses bikin animasi berasa kayak jalan kaki dari Jakarta ke Surabaya? Bikin animasi 2D yang kece itu butuh strategi, bukan cuma modal sabar doang. Nah, ini dia beberapa tips dan trik biar prosesnya cepet dan hasilnya tetap maksimal, cocok banget buat kamu yang lagi buru-buru deadline atau pengen eksplorasi ide tanpa ribet!
Lima Tips Mempercepat Pembuatan Animasi
Waktu adalah segalanya, terutama kalau lagi ngejar deadline. Berikut lima tips jitu yang bisa bikin proses animasi kamu jauh lebih efisien:
- Perencanaan matang: Sebelum mulai gerakin pensil digital, pastikan storyboard dan konsep animasi udah rapi. Bayangin kayak bangun rumah, kalau pondasinya ga kuat, ya ambruk deh. Dengan perencanaan yang detail, kamu bisa menghindari revisi berulang dan pemborosan waktu.
- Manfaatkan aset yang sudah ada: Ga perlu selalu bikin semuanya dari nol. Gunakan kembali aset-aset yang udah pernah kamu buat, baik itu karakter, background, atau efek suara. Ini ibarat punya gudang bahan bangunan yang lengkap, tinggal ambil dan rakit aja.
- Mastering Shortcut Keyboard: Ini senjata rahasia para animator handal! Pelajari shortcut keyboard aplikasi animasi yang kamu gunakan. Kecepatan mengetik jauh lebih cepat daripada mengklik mouse berulang kali. Bayangkan, menggambar frame demi frame bisa jauh lebih cepat.
- Animasi Loop Sederhana dan Efektif: Animasi loop adalah animasi yang berulang secara terus menerus. Dengan membuat animasi loop yang sederhana, kamu bisa menghemat waktu dan tenaga, terutama untuk elemen-elemen latar belakang yang bergerak. Contohnya, daun yang bergoyang, atau api unggun yang berkobar.
- Kerjakan Bagian yang Mudah Terlebih Dahulu: Jangan terpaku pada detail kecil di awal. Selesaikan dulu bagian-bagian yang lebih mudah dan cepat, untuk memberikan dorongan motivasi dan momentum.
Pentingnya Perencanaan Sebelum Memulai Animasi
Perencanaan yang baik adalah kunci keberhasilan. Sebelum mulai menggambar frame demi frame, pastikan kamu sudah memiliki storyboard yang jelas, menentukan style art, dan timeline animasi yang terstruktur. Ini akan menghindari kebingungan dan revisi yang memakan waktu. Bayangkan seperti membuat resep masakan, tanpa resep yang jelas, hasilnya bisa kacau balau.
Memanfaatkan Aset yang Sudah Ada
Jangan buang waktu untuk membuat sesuatu yang sudah ada. Buatlah library aset pribadi yang berisi karakter, background, efek, dan elemen animasi yang bisa kamu gunakan kembali di proyek selanjutnya. Ini akan menghemat waktu dan tenaga dalam jangka panjang. Seperti seorang tukang kayu yang memiliki berbagai macam kayu dan alat yang siap pakai.
Contoh Animasi Loop Sederhana dan Efektif
Misalnya, kamu ingin membuat animasi daun yang bergoyang ditiup angin. Buatlah beberapa frame daun dalam posisi yang berbeda, kemudian atur agar frame tersebut berulang secara terus menerus. Dengan begitu, kamu mendapatkan efek daun yang bergoyang tanpa harus menggambar puluhan frame yang berbeda.
Ide Animasi Sederhana untuk Pemula

Mulai berkarya di dunia animasi 2D nggak harus ribet! Dengan sedikit kreativitas dan langkah yang tepat, kamu bisa menciptakan animasi sederhana yang keren. Berikut ini tiga ide animasi yang cocok untuk pemula, lengkap dengan detail karakter, latar, dan alur cerita. Siap-siap eksplorasi imajinasimu!
Ide Animasi 1: Petualangan Si Kucing Oren
Animasi ini berfokus pada seekor kucing oren bernama Oyen yang gemar berpetualang. Karakternya ceria, lincah, dan sedikit usil. Latarkan animasi di sebuah taman yang penuh warna, dengan berbagai macam tanaman dan bunga. Alur ceritanya sederhana: Oyen mengejar kupu-kupu berwarna-warni hingga menemukan sebuah harta karun kecil—sebuah bola benang raksasa!
Ide Animasi 2: Siput yang Ingin Terbang
Bayangkan seekor siput kecil yang bermimpi bisa terbang! Karakternya bisa digambarkan sebagai siput yang gigih dan optimis, meskipun terlihat lamban. Latarnya bisa berupa kebun yang luas dengan berbagai tanaman dan pepohonan tinggi. Alur cerita: Siput kecil ini mencoba berbagai cara untuk terbang, mulai dari membuat sayap dari daun hingga meminta bantuan burung. Akhirnya, ia menemukan cara unik untuk “terbang”—dengan cara memanfaatkan balon udara kecil!
Ide Animasi 3: Perjalanan Biji Apel
Animasi ini menceritakan perjalanan sebuah biji apel dari pohon induk hingga tumbuh menjadi pohon apel baru. Karakter utamanya adalah biji apel kecil yang penuh semangat. Latarnya bisa berupa kebun apel yang rindang dan luas. Alur cerita: Biji apel jatuh dari pohon, terbawa angin, dan akhirnya tumbuh di tempat yang baru. Animasi ini bisa menampilkan proses pertumbuhan biji apel menjadi pohon apel kecil yang lucu.
Storyboard untuk “Petualangan Si Kucing Oren”
Storyboard adalah rencana visual animasi kita. Elemen penting yang perlu diperhatikan adalah urutan adegan, komposisi gambar (sudut pandang kamera), dan keterangan singkat untuk setiap adegan. Dengan storyboard yang jelas, proses pembuatan animasi akan lebih terarah dan efisien.
| Panel | Gambar | Deskripsi |
|---|---|---|
| 1 | Oyen sedang tidur di bawah pohon | Close-up Oyen yang sedang tidur nyenyak. |
| 2 | Kupu-kupu berwarna-warni terbang di dekat Oyen | Oyen terbangun dan melihat kupu-kupu. |
| 3 | Oyen mengejar kupu-kupu | Adegan mengejar kupu-kupu dengan latar belakang taman yang penuh warna. |
| 4 | Oyen menemukan bola benang raksasa | Oyen menemukan bola benang di balik semak-semak. Ekspresi wajahnya terkejut dan senang. |
| 5 | Oyen bermain dengan bola benang | Oyen bermain dengan bola benang dengan gembira. |
Skenario Singkat “Petualangan Si Kucing Oren”
Pagi yang cerah di taman. Oyen, kucing oren kecil, tidur nyenyak di bawah pohon rindang. Sekawanan kupu-kupu berwarna-warni terbang di dekatnya. Oyen terbangun dan tertarik dengan kupu-kupu tersebut. Ia pun mengejar kupu-kupu itu hingga ke semak-semak. Di balik semak-semak, Oyen menemukan sesuatu yang mengejutkan: sebuah bola benang raksasa! Oyen sangat senang dan langsung bermain dengan bola benang tersebut dengan gembira.
 carauntuk.net
carauntuk.net